Latest HTML Interview Questions and Answers 2024
-
 By Syed Irfan
By Syed Irfan - Published on Feb 23 2024

Table of Contents
Most Commonly Asked HTML Interview Questions and Answers 2024
HTML is known as the most widely used language found on the web. It is widely used for developing new web pages. The HTML helps in developing more functions in the world of web development. This helps in increasing your skills in the field of web development.
So, when you are going to start your career in the field of HTML, it’s very important that you must know some basic points and rules. When you sit for the exams, it completely depends on your knowledge that how much you can write and succeed.
But, when you are going to attend interviews, you must prepare well for the basic HTML interview questions and answers.
Let’s get started with top interview questions and answers that will help you in clearing HTML interview questions.
This is a list of the best interview questions and answers in HTML. So read it till the end to get a clear idea of patterns of HTML interview questions asked in interviews.
Basic HTML Interview Questions
HTML Interview Questions and Answers – Set 1
What do you mean by HTML?
HTML is known for Hyper Text Markup Language. This language is widely popular and known in the field of the World Wide Web. It is one of the standard text formatting language systems that is critically used for creating and displaying different pages on the web world.
The work of HTML is to make the text look more interactive and dynamic. The HTML helps in turning the test into more image-based, making it in tabular format. It also helps in creating links. You can save the HTML page by adding .html or .html to the required web page.
What are the differences between HTML elements and HTML tags?
An HTML element is given to an individual component of HTML web pages. It can also be given to HTML documents. It helps in predicting the meaning or semantics. For example, you can give the title elements that can give you the title of the document.
On the other hand, tags mean the root of HTML documents which are widely used for specifying the HTML document.
For example, you can use the head tags for all those head elements in the HTML file.
What are the different attributes and how do you use them?
You can find these types of many interview questions and answers in the interview.
The answer to this question is every alternative tag has additional attributes. The tags are helpful in changing the way the tags behave or tags displayed.
The tags input play different roles in different spaces. You can specify the tags input in a text field, in a check box, in a radio button or you can find these in more options also.
Attributes are specifically directed after the use of tags. It is typed inside two angled brackets. The attributes should only appear in the opening or self-closing tags. There can never be closing tags.
Intermediate Level HTML Interview Questions
HTML Interview Questions and Answers – Set 2
What differences you can find between a block-level element and inline elements?
Coming to the differences you have to answer regarding the block level and inline elements.
Block level elements are drawn for the block which is used to stretch and full fill the width available. It means you will be stating the new line. The elements of the block level are at, the Top of the Form. The inline elements are also drawn where they are defined and take only the absolutely needed space. The easiest way to know it is by text flows. Examples like, < strong>, Bottom of Form.
When do you use comments in HTML?
For a better understanding of the HTML, you can use the code comments. These comments are neither used in the browser nor are they displayed in the browser.
You can get help in noting yourself and other developers in the HTML section.
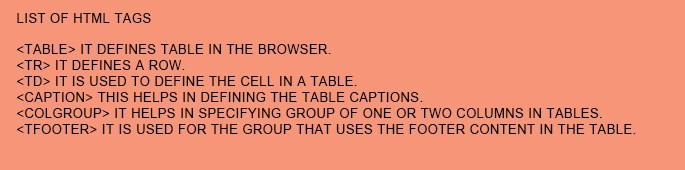
What are the different tags used to display the data in the tabular form?
This is a usually asked HTML interview questions. You can expect this question in your interview questions and answers segment.
The answer must be proper and appropriate.

How can you create a hyperlink in HTML?
In HTML you can provide the hyperlink. This hyperlink helps in linking one page to another. The HTML helps in providing anchor tags.
These tags can be found in the following ways. They are like an unvisited link which means it is displayed and underlined in blue.
Next, is the visited link that is it is displayed and underlined in purple color. The last one is the active link that is displayed and underlined in red.
What are the common lists while we go for designing a page?
There are three lists that can be named for designing a page. They are ordered lists which means the ordered list helps in displaying the elements in numeric formats.
The unordered list comes which the displayed elements that are in bulleted format. The definition list helps in listing the display elements in the form of a dictionary.
These types of HTML interview questions can be asked in the interview segments. You have to clearly know about the HTML segments. This will help you to excel in front of the interviewer.
HTML Interview Questions and Answers – Set 3
What do you mean by semantic HTML?
The semantic HTML is known for the coding style. It is there for the use of HTML markup. It helps in reinforcing the semantics or the meaning of the comments given by the HTML.
There are different tags that are used for giving the bold tags, italic tags and many more.
What do you mean by image map?
The image mapping is done for linking various web pages by using only a single image. With the tag which is used for the image map, you also get the chance to change the shape of the image. You can include them as a part of image mapping also.
Hyperlink, can we apply it to text?
There are no hyperlinks that can be used in both texts and images. The tag of HTML anchor tag helps in linking from one page to another. In anchor tag “href” tag is considered to be the most important attribute in HTML.
What do you mean by style sheet?
In this HTML interview questions, you need to describe it completely. In style sheets, you get to build consistent and merely transportable style templates. You also get the advantage of getting well- designed style templates.
Here, theses style templates helps in adding style to the different web page. It helps in formatting and documenting the written markup language.
HTML Interview Questions and Answers – Set 4
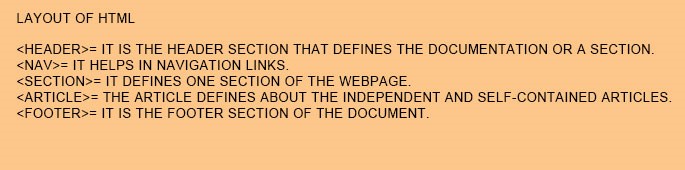
Describe about the layout of HTML?
The layout is something that helps in making the page look arranged. Every page has its specific layout. The specific layout helps in maintaining the display content in specific manner.
Here we will give you some parts of a webpage.

What do you mean by a marquee?
The marquee is used for scrolling the text. It is used for scrolling the text on the web page. It helps in scrolling the image or scrolling the text up, text down, or to the text left or right automatically. Whichever text you want to scroll down, you must tag for a better experience.
What are the different tags that are used for separating the section of texts?
There are three different tags that are used for separating the texts.tag, this tag is usually used for separating the line. It helps in breaking the current lines and helps in conveying the next lines. The tags help in texting in a new paragraph. The tag helps in defining the large quoted section.
What do you mean by DIV and SPAN in HTML?
Mostly in the HTML interview questions, you get the question regarding the difference. This gives the interviewer a clear idea about your skills and knowledge.
So you can give the answer like the difference in between the span and div. The span and div are the span elements that are used within an in-line. It is basically used for a chunk of HTML. The div or division element is used in the block –line.
This div is very equivalent to having a line break before or after. The span and div can also be used in larger chunks of code.
Why do you use alternative texts in images?
For defining the image, we mostly use alternative text. When you go for image mapping, there are most of the time, when you get the confusion and have difficulty with the hotspots.
You get confused about the links. In those cases, you can use the alternative text. Here this alternative comes into action.
You can put the description of the links that will help in making it easy for the users to find and understand what actually the hotspots are and how it is linked.
Professional Level HTML Interview Questions
HTML Interview Questions and Answers – Set 5
Do you consider the tag as HTML tags?
No, in HTML we don’t consider html tag.
Why there are URLs encoded in the HTML?
For sending an ASCII, we always require the use of a URL. URL is used for converting the non-ASCII characters into the readiable format.
This format helps in using it over the internet. Through URL we can send the ASCII character to set only. The non-ASCII characters get replaced with the “%” tags, which are followed by hexadecimal digits.
What entities do you use for the HTML?
The entities that are used in HTML are for the reserved character. You can easily replace the character which is not present on the keyboard. You can replace the character as it is quite reserved in the HTML language.
How can you create multi-colored text on web pages?
We can definitely create multi-color text on the web pages. For creating the multicolour text you can use the tag for coloring the texts.
HTML Interview Questions and Answers – Set 6
What is the benefit of using a span tag?
Span tags are used for adding color to the text, adding colors to the background, adding text to the background and highlighting any color for your texts.
What kind of advantage do you find in collapsing white space?
The white spaces are known for the blank space. These are the sequences for the blank space character. This is used as the single space character.
You can find the browser is getting collapsed a number of times, from multiple spaces to single spaces. There you can draw the lines of text for the multiple spaces. This helps in organizing the HTML code for many such readable formats.
How can you keep the list elements straight in the HTML file?
You can use the indents for keeping the list of elements in a straight way. If you are indented to list further for the parent list, then you have to look for the various lists and elements that are all for the contains.
When do you use the appropriate frame?
By using frames you can make the navigation look easier. If you are putting the main links in the sites, in a particular frame, then you must find it easier to navigate.
You can find the link at the top or along the edge of the browser. You can also find the remainder of the browser in the display board.
Define briefly the local storage and session storage objects?
This is often found in HTML interview questions, the interviewer mostly looks for the Advanced HTML interview questions and answers where a candidate must look for the comparisons.
The main differences you can find now in this question are, that the local storage object looks for data storage that comes with no expiry dates. You should know that the session storage object only stores the data for one session only.
In the case of a local storage object, the data is not going to get deleted when the browser is closed. But, you should take it in mind that the data get deleted whenever there is a closer of window. The session storage data is accessible in the current window only. But you can store the data of local storage in the multiple windows of the browser.
HTML Interview Questions and Answers – Set 7
What will be the consequences when you open the external CSS files in the browser?
Whenever you try to get asses to the external SS files in the browser, you cannot assess the files easily through the browser.
This happens because the files have different extensions. The one and the only way of using the external CSS file is for referring to the tag. This tag gets involved with the other Advanced HTML documents.
What hierarchy style do you follow when it comes to style sheets in Advanced HTML?
In a single selector, there is a total of three different styles. The style definition which is closest to the actual tag is known as the precedence.
You can find there is a takeover of inline style more over the embedded style sheets. The embedded files sheet takes over the priority of the external style sheets. You can guess the right answers in that way.
How can you create text on the web pages, when you are allowed the send the email?
In HTML interview questions, there will be most moments when you have to describe the functions system.
Here also you get the same types of questions. In this question, the answers could be like if you are willing to change the link into the clickable link that you can use in sending the email.
Then you will definitely need to use mailto which is under the command of href tag. In simple words, you can also answer this question.
Advanced Level HTML Interview Questions
HTML Interview Questions and Answers – Set 8
How can you differentiate an active link from a normal link?
You must know the color of the normal and active links is blue. There are some users who identify the active link only after moving the mouse cursor over the link.
There are other users that look for the active links when they get the sign of a focus on it. When you find there is no mouse cursor over the link, you must know that they are normal links.
When you can find the instances of text that must appear outside of the browser?
You can find the text getting wrapped within the browser window. It is by default.
If you see the text is currently a part of the table cells, then you can extend the text beyond the browser window.
What advantage do you get by grouping the several checkboxes together?
There is no effect of the checkboxes on one another. But when you group them, then you can find the difference in the checkboxes.
The checkboxes can have their name individually and they do not belong to any of the groups. You can find on single web pages there are lots of checkboxes around.
Does it hamper the text when you do not have any tags in between the text?
There is no need for formatting when you do not have any tags in between the texts. Therefore there will be no requirements for the formatting in Advanced HTML. There is no need for any tags in between the texts.
What are the limits of text in the field size?
You can find around 13 character sizes as the default size of the text field. If you want you can minimize the size value as much possible as you want.
The maximum size of the text gets determined by the browser width. If the size attribute is set to 0 then the defaulter gets automatically changed to 13.
HTML Interview Questions and Answers – Set 9
What relationship do you find between border and rule attributes?
The default cell borders come with a thickness of 1 pixel and they get automatically added to the cells. The addition occurs to the border which is attributed to a no-zero value.
What do you mean by SVG?
To describe the two-dimensional vector or raster graphics, you can get used to the Advanced HTML SVG. The XML mostly describes the SVG images and their behavior.
You can edit or create the SVG images with XML files. These types of SVG images are mostly used for vector-level diagrams which include pie charts, and 2-dimensional graphs like the x, and y coordinate systems.
What do you mean by button tag?
This button tag can be seen used in HTML 5. It is mostly used for the clickable button which is used for forming the Advanced HTML web pages. This tag builds the submit or reset button.
What are the media types and formats for the Advanced HTML?
Advanced HTML helps in supporting a wide range of media formats. There are media formats that are mostly used for sounds, images, videos, movies, and many animations.
The extensions which are supported by the Advanced HTML format are, for images we use png, jpg, jpeg, gif, png, svg, and many more.
For the audio systems, they use MIDI, real audio, WMA, AAC, and WAV. For video Advanced HTML supports MPEG, AVI, WMV, QuickTime, and MP4.
Here ends the list of HTML interview questions and answers. So here we have presented some of the best interview questions and answers. You must go through all the required processes that are needed for sitting in the Advanced HTML interview.
When you go for the interview segment always build confidence within yourself and let your confidence shine in the interview round.
For HTML training and certification related details, you can reach us at Click Here or chat with our course expert. If you’re looking for other training and certifications to enhance your career, you can explore all courses offered by us and request a trial.
Recommended Popular Course – JAVA Certification Training
Subscribe to our Newsletters
Popular Programs
Trending Posts
Top MongoDB Interview Questions for 2024
Last updated on Feb 1 2023
Manual Testing Interview Questions and Answers 2024
Last updated on Oct 13 2022
HTML 5 Interview Questions and Answers 2024
Last updated on Nov 18 2022
Top Tableau Interview Questions and Answers 2024
Last updated on Jul 24 2023
Web Developer Certifications Trending in 2024
Last updated on Apr 18 2023
JavaScript Interview Questions and Answers 2024 (Update)
Last updated on Mar 1 2024
Categories
- Agile Management 54
- AI and Machine Learning 42
- Big Data 53
- Business Management 51
- Cloud Computing 44
- Digital Marketing 56
- Information Security 8
- IT Hardware and Networking 17
- IT Security 103
- IT Service Management 29
- Leadership and Management 1
- Microsoft Program 2
- Other 45
- Programming Language 31
- Project Management 162
- Quality Management 75
- Risk Management 8
- Workplace Skill Building 2
Trending Now
Top 25 Java Interview Questions and Answers in 2024
ArticleTop Docker Interview Questions And Answers 2024
ArticleJIRA Software – Uses, Purpose and Applications
ArticleJava Interview Questions and Answers 2024 (UPDATED)
ArticleLinux Interview Questions and Answers 2024 (UPDATED)
ArticleSQL Interview Questions and Answers 2025
ArticleKubernetes Interview Questions and Answers 2025
ArticleC# Interview Questions and Answers - UPDATED 2024
ArticleHTML 5 Interview Questions and Answers 2024
ArticleJAVA Scanner Class Guide 2024
ArticleTop React Interview Questions and Answers
ArticleBest Python Interview Questions and Answers 2024
ArticleTop Tableau Interview Questions and Answers 2024
ArticleTest Manager Interview Questions and Answers for 2025
ArticleMost Trending Programming Languages in 2024
ArticleGuide to Becoming a Salesforce Developer
ArticleWeb Developer Certifications Trending in 2024
ArticleProgramming Certifications that Pay Well
ArticleTop 5 Python Certifications - Best of 2024
ArticleOOPs Interview Questions and Answers
ArticleManual Testing Interview Questions and Answers 2024
ArticleJavaScript Interview Questions and Answers 2024 (Update)
Article15 Spring Boot Interview Questions and Answers (2024 Update)
ArticleBest Programming Language to Learn in 2024
ArticleOOPs Concepts in Java: Basics, Characteristics and its Examples
ArticleTop 20 Microservices Interview Questions and Answers
ArticleTop Oracle Interview Questions and Answers
ArticleTop MongoDB Interview Questions for 2024
ArticleHow to Become a Full-Stack Developer: A Step-by-Step Guide
ArticleTest-Driven Success: How Jenkins Turns TDD into a Breeze!
Article






